JavaScript can be placed in the <body> and the
<head> sections of an HTML page.
In HTML, JavaScript
code must be inserted between <script> and </script> tags.
JavaScript files have
the file extension .js.
Data
Types
JavaScript variables can hold many data types: numbers, strings, arrays, objects and Boolean.
var length
= 16; //
Number
var lastName
= "Johnson"; // String
var cars =
["Saab", "Volvo", "BMW"]; // Array
var x =
{firstName:"John",
lastName:"Doe"}; // Object
Var y=true //Boolean
Variable
JavaScript variables are containers for storing data values.
You declare a JavaScript variable
with the var keyword:
var variablename;

Conditional
Statements
Conditional statements are used to perform different actions based on different conditions.
The if Statement
Use the if statement to specify a block of JavaScript code to be executed if a condition is true.
Use the if statement to specify a block of JavaScript code to be executed if a condition is true.
Syntax
if (condition) {
block of code to be executed if
the condition is true
}
Use the else statement to specify a block of code to be executed if the condition is false.
Syntax
if (condition) {
block of code to be executed if
the condition is true
} else {
block of code to be executed if
the condition is false
}
The else if Statement
Use the else if statement to specify a new condition if the first condition is false.
Syntax
if (condition1) {
block of code to be executed if
condition1 is true
} else if (condition2) {
block of code to be executed if
the condition1 is false and condition2 is true
} else {
block of code to be executed if
the condition1 is false and condition2 is false
}
Switch Statement
Use the switch statement to select one of many blocks of code to be executed.
Syntax
switch(expression) {
case n:
code block
break;
case n:
code block
break;
default:
default code block
}
Loop
Loops can execute a
block of code a number of times.
The For Loop
The for loop is often the tool you will use when you want to create a loop.
The for loop has the following
Syntax
for (statement 1; statement
2; statement 3) {
code block to be executed
}
Statement 1 is executed before the loop (the code block)
starts.
Statement 2 defines the condition for running the loop (the
code block).
The While Loop
The while loop loops through a block of code as long as a specified condition is true.
Syntax
while (condition) {
code block to be executed
The Do..While Loop
The do/while loop is a variant of the while loop. This loop will execute the code block once, before checking if the condition is true, then it will repeat the loop as long as the condition is true.
Syntax
do {
code block to be executed
}
while (condition);


console.log()

Array
JavaScript arrays are
used to store multiple values in a single variable.
Syntax
var array-name = [item1, item2, ...];
Function
A JavaScript function
is a block of code designed to perform a particular task.
Syntax
function name(parameter1,
parameter2, parameter3) {
code to be executed
}
Object
Objects are variables
too. But objects can contain many values.
Accessing Object Properties
You can access object properties in two ways:
You can access object properties in two ways:
objectName.propertyName
or
objectName["propertyName"]

JavaScript Display
Possibilities
JavaScript can "display"
data in different ways:
- Writing into an alert box, using window.alert().
- Writing into the HTML output using document.write().
- Writing into an HTML element, using innerHTML.
- Writing into the browser console, using console.log().
window.alert()
You can use an alert box to display
data.
document.write()
For testing purposes, it is
convenient to use document.write().
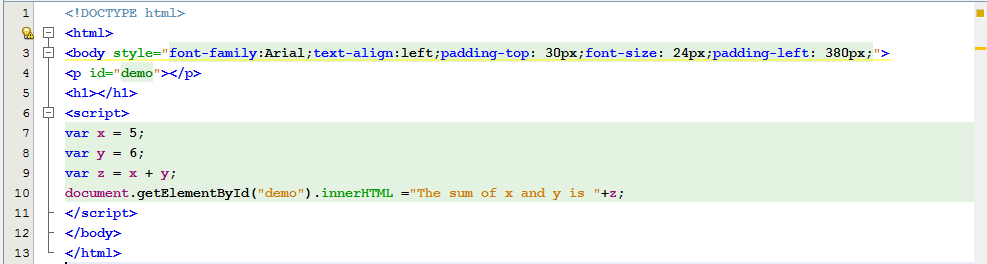
innerHTML
To access an HTML element,
JavaScript can use the document.getElementById(id) method.
The id attribute defines the HTML element. The innerHTML property defines the HTML content.
console.log()
In your browser, you can use
the console.log() method to display data.
Activate the browser console with
F12, and select "Console" in the menu.
Javascipt Tutorial
 Reviewed by Unknown
on
00:26:00
Rating:
Reviewed by Unknown
on
00:26:00
Rating:
 Reviewed by Unknown
on
00:26:00
Rating:
Reviewed by Unknown
on
00:26:00
Rating:

























No comments: